Layouts
These layouts were designed using Excalidraw.
Version 1.1
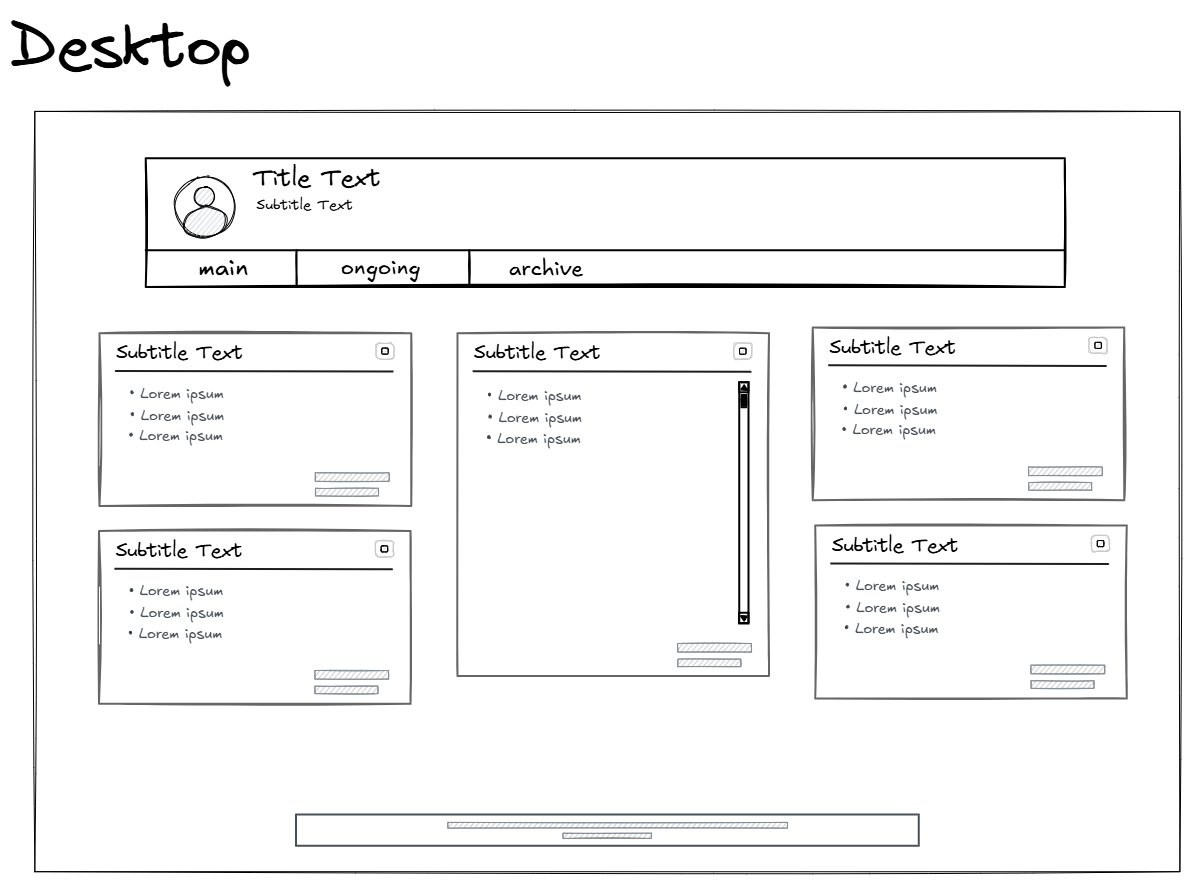
Coming soon on 2025?Designed this around the current layout as of the end of 2024. The main objective was on the desktop version where I want to add columns and display the site's Changelog and the latest content as well as some buttons without affecting accessibility. And because I have been toying with the thought of improving the mobile experience, I want to add a hamburger menu and translate the new design from desktop. Both designs also have a button to change between light and dark mode. I'm not 100% sure about it because if done wrong it may affect the accessibility of the site. There is a dark mode available if the device is set to such. The reason I want to add a button is because in the two Microsoft laptops that I have, turning on dark mode is kind of a pain compared to mobile. In my previous Chromebook and my phone, I can set a time for dark mode but for some reason I can't in my laptop?
.png)
.png)
Listfauxgraphy
I downloaded Kalechip's version of Listfauxgraphy to test. I have no previous experience with the original Listography (which still exists!), so I made a sketch to get familiar with the layout. I'm not sure if I'll use it as a new layout for the web dev commonplace, or for self-care resource, or perhaps for the story I'm making or all three. I like Summer Storms' (previously Desert Jaguar) Hydrangea color scheme so I might add it to Kalechips' code. Between the background and color scheme and fonts, this code is highly customizable. The sky is the limit!